"SEO - це не тільки контент і посилання": як грамотно просувати сайт

У світі, де поняття контент злилося з відео, інфографікою, і зображеннями, доступність сайту грає важливу роль для просування.
Велика помилка, якої часто припускаються, це думати що SEO стосується тільки контенту і посилань.
Якщо у вас є класний продукт, наповнений корисним і релевантним контентом, але користувачі не знають про нього через неоптимізований сайт – вся робота, створення і наповнення буде зроблена даремно.
OBOZREVATEL розібрався в цій темі разом з засновницею SEO-агентства SearchEva, проекти якого отримали популярність у всьому світі – Катериною Миронюк. За версією компанії Payoneer дівчина стала переможцем премії Entrepreneur of the Year by Payoneer і отримала звання Freelancer of the year.
Сьогодні на ринку існує безліч веб-браузерів і у користувача є свої критерії для їх вибору. Тому власникам онлайн бізнесів, блогерам, веб-дизайнерам і розробникам необхідно, щоб розроблюваний ними сайт був сумісний з будь-яким браузером. Це означає, що веб-сайт повинен виглядати однаково, незалежно від того, які браузери користувачі запускають для користування сайтом.
Проектування сайту
Подумати про те, як буде відображатися сайт на різних пристроях потрібно ще на етапі дизайну. Надайте дизайнеру макети для браузерної і мобільної версії сайтів, і переконайтеся, що дизайн сайту підтверджує очікування цільових користувачів від продукту у вашій ніші. Остаточний результат сайту буде надано в форматі PSD; потім верстальник / розробник конвертує PSD в адаптивний веб-сайт. На цьому етапі важливо проконтролювати коректну кросбраузерну роботу сайту.
Розробник потребує чітких інструкцій про те, як повинен працювати веб-сайт, як будуть виглядати певні блоки і якими є відповідні галузеві стандарти. Наймаючи на роботу верстальника, зверніть увагу на його досвід і експертизу. Розробники мають різні підходи до конвертації PSD в WordPress, але результат повинен бути один – ідеальний. Якщо для цього ви будете наймати фрілансера, то зверніть увагу на деякі нюанси.
Більшість проблем з працюючими не за наймом розробником можуть з'явитися при роботі над кросбраузерною системою і відображенням сайту на екранах різних розмірів. У деяких випадках верстальник може бути занадто ледачий, щоб закінчити проект в тому вигляді, в якому ви уявляєте проект. В інших випадках верстальщику може не вистачати досвіду. Контролюйте роботу над проектом і переконайтеся, що сайт працює і виглядає так, як ви цього хочете.
Що оптимізувати в першу чергу?
Швидкість завантаження сторінки сайту – це те, що ви хочете оптимізувати в першу чергу. Вона показує, наскільки швидко ваш сайт завантажується в браузері користувача, і показує, які частини сайту можуть блокувати звичайну завантаження.
Ви можете перевірити швидкість сторінки безпосередньо через PageSpeed Insights від Google або з іншими платформами, такими як Pingdom. Ці інструменти аналізують веб-сайт по ряду параметрів: JavaScript, HTML, CSS, швидкість завантаження тексту і зображень і т.д. Прагніть до швидкості завантаження веб-сайту на рівні 80 або вище.
Те ж саме відноситься і до оптимізації на мобільних пристроях, Google не буде високо ранжувати веб-сайти з поганою мобільного оптимізацією або без неї взагалі. Таким чином, якщо ваш веб-сайт не має адаптивного дизайну або не має мобільної версії, домогтися деяких високих позицій буде набагато складніше.
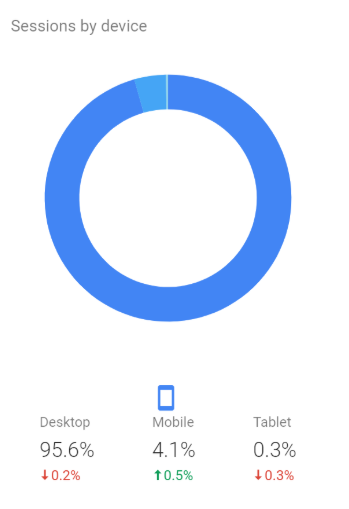
У деяких випадках оптимізація роботи сайту на мобільних пристроях не так важлива. Але в поточних умовах, коли кількість пошуків на портативних пристроях зростає щодня, це швидше виняток з правил. Тому можете не звертати увагу на оптимізацію під телефони та планшети, тільки коли аналітика показує такий розподіл використовуваних девайсів:
Проте, навіть 4% відвідувачів на мобільних пристроях, це 400 осіб при трафіку 10K, а всі вони в свою чергу – потенційні користувачі. Тому я рекомендую оптимізувати роботу сайту відразу ж, на етапі розробки. І навіть якщо показник відвідувань з портативних девайсів низький, Google все одно враховує оптимізацію сайтів під мобільні пристрої при ранжируванні.
Нікому не подобається повільний веб-сайт, а низька швидкість завантаження призведе до високого показника відмов (bounce rate) – швидкості, з якою відвідувачі виходять з вашого сайту після того, як відкривають його. Чим нижче показник відмов – тим краще, це означає, що більша кількість користувачів, як правило, залишаються і читають ваш сайт. В результаті низький показник відмов вказує Google, що ваш сайт гідний того, щоб витрачати на нього час, і це також позитивно впливає на рейтинг.
Читайте: Ученим США вдалося надрукувати на 3D-принтері клапан для серця. Відеофакт
Перевірка доступності існуючого сайту
Для того, щоб дізнатися, чи є проблеми з відображенням сайту на різних платформах і браузерах можна слідувати двома шляхами:
Перевірити відображення сайту на браузерах вручну або за допомогою інструментів. Є різні платні і безкоштовні сервіси, які допомагають розробникам і дизайнерам перевірити коректність відображення сайтів.
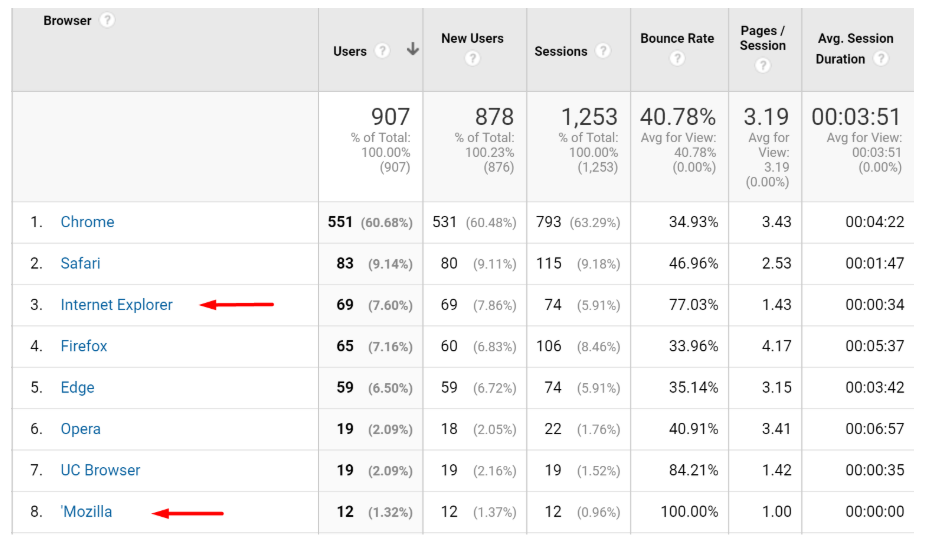
Використовувати Google Analytics для оцінки крос-браузерної сумісності. Суть в тому, щоб поглянути на відносні показники відмов різних браузерів, які ваші читачі використовують для перегляду сайту. Для цього увійдіть в Google Analytics, а потім перевірте розподіл користувачів по браузерам в графі "Browsers", як на скріншоті нижче:
Якщо Bounce Rate в якихось браузерах істотно вище за інших, а час перебування на сторінці – набагато нижче середнього, то є висока ймовірність того, що браузер некоректно відображає ваш сайт. На скріншоті ці браузери відмічені червоним.
Знаходячи такі невідповідності, ви підвищуєте доступність сайту на різних платформах, пристроях і браузерах. Як наслідок – це підвищує кількість відвідувачів, які готові проводити свій час на вашому сайті, і в подальшому стають вашими клієнтами.
Щоб користувачі не відпадали через неправильне відображення веб-сторінок, зробіть регулярне тестування відображення сайту частиною вашої поточної процедури обслуговування веб-сайту. Також, щоб знати, що сайт функціонує 100% часу, налаштуйте оповіщення про роботу сторінок сайту за допомогою таких додатків як Uptimerobot. Він перевіряє функціонування сайту в реальному режимі і надсилає повідомлення на телефон або пошту, якщо веб-сторінка стає з якоїсь причини недоступний. Таке своєчасне інформування допоможе тримати руку на пульсі і оперативно реагувати на проблеми з сайтом.
Залежно від розміру сайту пошукові роботи можуть відвідувати його від десятка разів на день до одного або двох разів на тиждень. Але помилки допущені на етапі розробки сайту, включаючи швидкість завантаження і доступність, можуть істотно вплинути на просування сайту в пошукових системах. Поки ви не знайдете і не усунете їх, продукт не зможе ефективно розвиватися. А оптимізація сайту "по всіх фронтах" дасть впевненість в його якісній роботі, і можливість надавати потрібний продукт цільової аудиторії.