"SEO - это не только контент и ссылки": как грамотно продвигать сайт

В мире, где понятие контент слилось с видео, инфографиками, и изображениями, доступность сайта играет важную роль для его продвижения.
Большая ошибка, которую допускают многие, это думать что SEO касается только контента и ссылок.
Если у вас есть классный продукт, наполненный полезным и релевантным контентом, но пользователи не могут им пользоваться из-за не оптимизированного сайта – вся работа по его созданию и наполнению будет сделана впустую.
OBOZREVATEL разобрался в этой теме вместе с основательницей SEO-агентства SearchEva, проекты которого получили популярность во всем мире – Катериной Миронюк. По версии компании Payoneer девушка стала победителем премии Entrepreneur of the Year by Payoneer и получила звание Freelancer of the year.
Сегодня на рынке существует множество веб-браузеров и у пользователя есть свои критерии для их выбора. Поэтому владельцам онлайн бизнесов, блогерам, веб-дизайнерам и разработчикам необходимо, чтобы разрабатываемый ими сайт был совместим с любым браузером. Это означает, что веб-сайт должен выглядеть одинаково, независимо от того, какие браузеры пользователи запускают для пользования сайтом.
Проектирование сайта
Подумать о том, как будет отображаться сайт на разных устройствах нужно еще на этапе дизайна. Предоставьте дизайнеру макеты для браузерной и мобильной версии сайтов, и убедитесь, что дизайн сайта подтверждает ожидания целевых пользователей от продукта в вашей нише. Окончательный результат сайта будет предоставлен в формате PSD; затем верстальщик/разработчик конвертирует PSD в адаптивный веб-сайт. На этом этапе важно проконтролировать корректную кросс-браузерную работу сайта.
Разработчик нуждается в четких инструкциях о том, как должен работать веб-сайт, как будут вести себя определенные блоки и каковы соответствующие отраслевые стандарты. При найме верстальщика, обратите внимание на его опыт и экспертизу. Разработчики имеют разные подходы к конвертации PSD в WordPress, но результат должен быть один – идеальный. Если для этого вы будете нанимать фрилансера, то обратите внимание на некоторые нюансы.
Большинство проблем с работающими не по найму разработчиками могут появиться при работе над кроссбраузерной системой и отображением сайта на экранах разных размеров. В некоторых случаях верстальщик может быть слишком ленивый, чтобы закончить проект в том виде, в котором вы представляете проект. В других случаях верстальщику может не хватать опыта. Контролируйте работу над проектом и убедитесь, что сайт работает и выглядит так, как вы этого хотите.
Что оптимизировать в первую очередь?
Скорость загрузки страницы сайта – это то, что вы хотите оптимизировать в первую очередь. Она показывает, насколько быстро ваш сайт загружается в браузере пользователя, и показывает, какие части сайта могут блокировать обычную загрузку.
Вы можете проверить скорость страницы напрямую через PageSpeed Insights от Google или с другими платформами, такими как Pingdom. Эти инструменты анализируют веб-сайт по ряду параметров: JavaScript, HTML, CSS, скорость загрузки текста и изображений и т.д. Стремитесь к скорости загрузки веб-сайта на уровне 80 или выше.
То же самое относится и к оптимизации на мобильных устройствах, Google не будет высоко ранжировать веб-сайты с плохой мобильной оптимизацией или без нее вообще. Таким образом, если ваш веб-сайт не имеет адаптивного дизайна или не имеет мобильной версии, добиться некоторых высоких позиций будет гораздо сложнее.
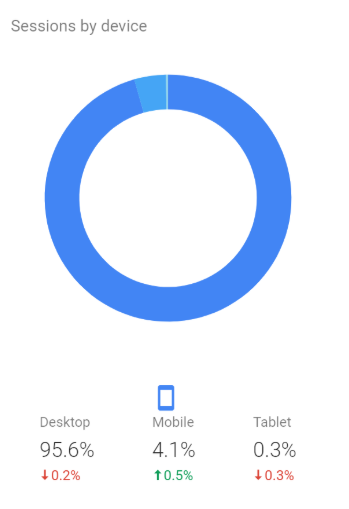
В некоторых случаях оптимизация работы сайта на мобильных устройствах не так важна. Но в текущих условиях, когда количество поисков на портативных устройствах растет ежедневно, это скорее исключение из правил. Поэтому можете не обращать внимание на оптимизацию под телефоны и планшеты, только когда аналитика показывает такое распределение используемых девайсов:
Тем не менее, даже 4% посетителей на мобильных устройствах, это 400 человек при трафике 10K, а все они в свою очередь – потенциальные пользователи. Поэтому я рекомендую оптимизировать работу сайта сразу же, на этапе разработки. И даже если показатель посещений с портативных девайсов низкий, Google все равно учитывает оптимизацию сайтов под мобильные устройства при ранжировании.
Никому не нравится медленный веб-сайт, а низкая скорость загрузки приведет к высокому показателю отказов (bounce rate) – скорости, с которой посетители выходят из вашего сайта после того, как открывают его. Чем ниже показатель отказов – тем лучше, это означает, что большее количество пользователей, как правило, остаются и читают ваш сайт. В результате низкий показатель отказов указывает Google, что ваш сайт достоин того, чтобы тратить на него время, и это также позитивно влияет на рейтинг.
Читайте: Ученым США удалось напечатать на 3D-принтере клапан для сердца. Видеофакт
Проверка доступности существующего сайта
Для того, чтобы узнать, есть ли проблемы с отображением сайта на разных платформах и браузерах можно следовать двум путям:
Проверить отображение сайта на браузерах вручную или с помощью инструментов. Есть различные платные и бесплатные сервисы, которые помогают разработчикам и дизайнерам проверить корректность отображения сайтов.
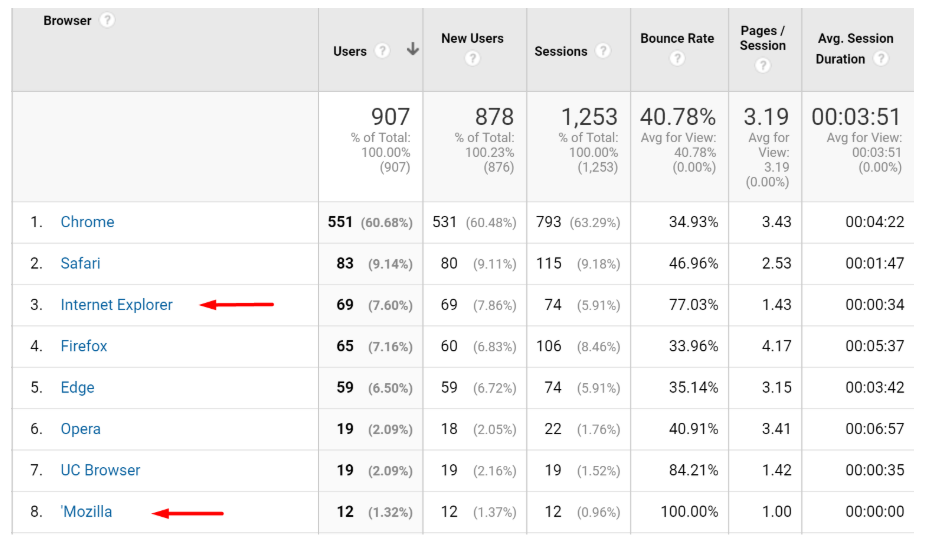
Использовать Google Analytics для оценки кросс-браузерной совместимости. Суть в том, чтобы взглянуть на относительные показатели отказов различных браузеров, которые ваши читатели используют для просмотра сайта. Для этого войдите в Google Analytics, а затем проверьте распределение юзеров по браузерам в графе “Browsers”, как на скриншоте ниже:
Если Bounce Rate в каких-то браузерах существенно выше остальных, а время пребывания на странице – намного ниже среднего, то есть высокая вероятность того, что браузер некорректно отображает ваш сайт. На скриншоте эти браузеры отмечены красным.
Находя такие несоответствия, вы повышаете доступность сайта на разных платформах, устройствах и браузерах. Как следствие – это повышает количество посетителей, которые готовы проводить свое время на вашем сайте, и в дальнейшем становятся вашими клиентами.
Чтобы пользователи не отпадали из-за неправильного отображения веб-страниц, сделайте регулярное тестирование отображения сайта частью вашей текущей процедуры обслуживания веб-сайта. Также, чтобы знать, что сайт функционирует 100% времени, настройте оповещения о работе страниц сайта с помощью таких приложений как Uptimerobot. Он проверяет функционирование сайта в реальном режиме и высылает уведомление на телефон или почту, если веб-страница становится по какой-то причине недоступной. Такое своевременное информирование поможет держать руку на пульсе и оперативно реагировать на проблемы с сайтом.
В зависимости от размера сайта поисковые роботы могут посещать его от десятка раз в день до одного или двух раз в неделю. Но ошибки допущенные на этапе разработки сайта, включая скорость загрузки и доступность, могут существенно повлиять на продвижение сайта в поисковых системах. Пока вы не найдете и не устраните их, продукт не сможет эффективно развиваться. А оптимизация сайта “по всем фронтам” даст уверенность в его качественной работе, и возможность предоставлять нужный продукт целевой аудитории.